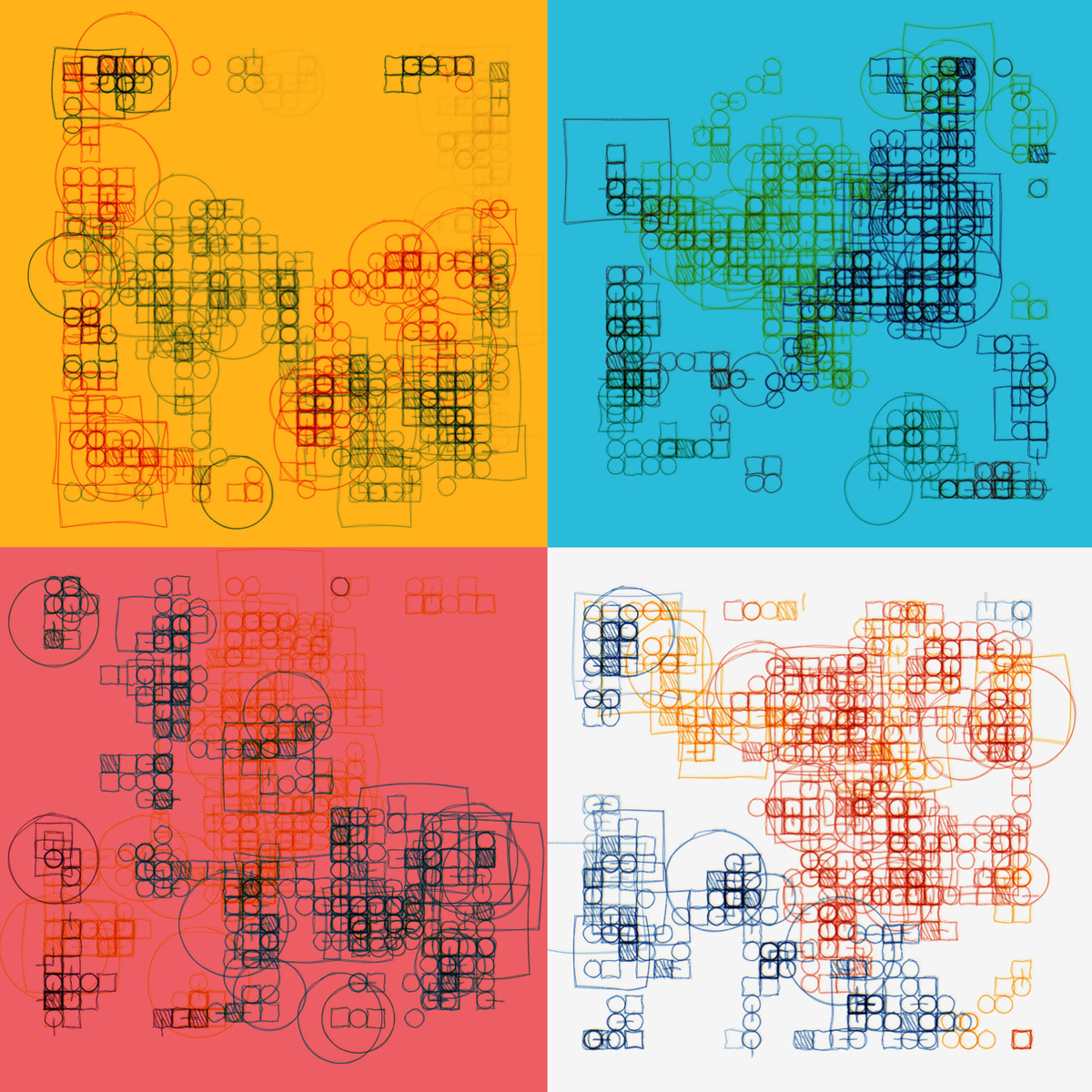
var colorArray = [ ["#EC5E64", "#6B3979", "#28A98F", "#FAD542", "#2ABBDA"], ["#1916F8", "#FBE970", "#F57199", "#7605E8", "#0DC7F9"], ["#5541A9", "#9869B8", "#F9EADD", "#C4E376", "#8CD055"], ["#3FAA48", "#5AC23D", "#F178B5", "#1F99D0", "#3068C6"], ["#A94A89", "#4E1F58", "#D4A450", "#765292", "#F1526D"], ["#ED6F57", "#FFB319", "#F5F5F5", "#94BFE5", "#286EB9"], ]; var colorPal; var scale; var cnt; var iter; var x, y; var scribble; function setup() { createCanvas(900, 900); colorPal = shuffle(colorArray)[0]; colorPal = shuffle(colorPal); background(colorPal.pop()); blendMode(MULTIPLY); angleMode(DEGREES); ellipseMode(CENTER); rectMode(CENTER); scale = min(width, height) * 0.03; x = 0; y = 0; cnt = 0; iter = 0; scribble = new Scribble(); scribble.bowing = 5; scribble.numEllipseSteps = 2; } function draw() { if (cnt > 1000) { return; } noFill(); drawingContext.shadowColor = color(255, 248, 232); drawingContext.shadowOffsetX = 3; drawingContext.shadowOffsetY = -3; let cx = width / 2; let cy = height / 2; push(); translate(cx, cy); let xCoords = [x - scale / 2, x + scale / 2, x + scale / 2, x - scale / 2]; let yCoords = [y - scale / 2, y - scale / 2, y + scale / 2, y + scale / 2]; stroke(colorPal[iter % colorPal.length]); let shapeRnd = random(); if (shapeRnd < 0.4) { // ellise scribble.scribbleEllipse(x, y, scale, scale); } else if (shapeRnd < .8) { // rect scribble.scribbleRect(x, y, scale, scale); // 低確率で斜線が入る if (random() < 0.1) { scribble.scribbleFilling(xCoords, yCoords, 5, 25); } } else if (shapeRnd > 0.95) { let coff = int(random(1,7)); if(random() < 0.5) { scribble.scribbleRect(x, y, scale*coff, scale*coff); } else { scribble.scribbleEllipse(x, y, scale * coff, scale * coff); } } pop(); let prevX = x; let prevY = y; let direction = random(-1.0, 1.0); direction = (direction == 0) ? 1.0 : direction / abs(direction); if (random(1.0) < 0.5) { y += direction * scale; } else { x += direction * scale; } if(random() < 0.2) { push(); translate(cx, cy); stroke(colorPal[iter % colorPal.length]); scribble.scribbleLine(prevX, prevY, x, y); pop(); } let xArea = (cx - scale * 4); let yArea = (cy - scale * 4); if (x < - xArea) { x = xArea - scale /2; } else if (x > xArea) { x = - xArea + scale /2; } if (y < - yArea) { y = yArea - scale /2; } else if (y > yArea) { y = - yArea + scale /2; } if (x < - xArea || x > xArea || y < - yArea || y > yArea) { iter++; stroke(colorPal[iter % colorPal.length]); } cnt++; }

今週の作品メモ
- 今回のモチベーション
今週の #週刊p5js はデコさんの記事を読みながら考えよう😝
— ayato (@dn0t_) 2020年4月4日
ランダム・ウォークの愉悦|deconbatch @deconbatch #note https://t.co/l7EsJSGyTU - Discordでデコさんが始めた『ブログを基に文字ベースでの双方向のコミュニケーション』連載企画第一弾「ランダム・ウォークの愉悦」
- 今回はこれを読みながらちまちまと作って、まあ見たとおり単純な作品なんだけど、結構画作りに苦戦して紆余曲折して4時間くらい書いてた。
- blendmodeを変えるとだいぶ雰囲気が変わる。わたしも流行に併合して drawingContextマンになってしまった。
- そしてこれきっかけで気がついたのだが、p5jsの公式のリファレンスにdrawingContextができている。ぜったいJapaneseの影響じゃん! p5js.org
- 今回使用したscribble.js (p5.scribble.js) の実装見て「うわぁ…これ作った人すげぇ…」ってなった。
- 使い方はそこまで難しくない。操作できるパラメータも充実。Hachuresの使い方だけちょっと躓いた。おすすめ。 github.com
今週の雑談
- Processing Community JapanでZineを作ろうとしている。
Processing コミュニティジャパンの有志で Zine の発行を企画中です📖📖
— PCD @ Tokyo (@PCD_Tokyo) 2020年3月31日
作品や文章などを寄稿したい!という方はぜひこちらのアンケートにご記入ください📝🗳https://t.co/VYN878AwR8@dn0t_ - 試しにやりたい人がどんくらいいるものか調査も兼ねてかんたんなアンケートを撮ったら17の回答が集まった。
- ひとまずは無償デジタル配布を考えている。
- お金儲けが目当てではまったくないし、仮にドネーション前提で有償にしたとしてもソースコードや実際の作品の権利なんかはちゃんと考えないといけない。
- やり方はいろいろあると思うが、これから試行錯誤していく。
- (いろんな人が参加してくれたら嬉しいな。)
- そうそう。またMVを作るって話がある。
- それがドライブとか旅立ちみたいなところがテーマの曲だったので、group_inouの「EYE」みたいGoogle StreetViewを使用したものができないかなぁと試行錯誤。 www.youtube.com
- 何より頑張れば家で完結するってのが大きい。STAY HOME。
- 本当はパノラマ素材を使ってまさに「EYE」みたいなことに挑戦したかったけれど、パノラマ画像を仮想カメラでぐるぐる撮影するみたいなやり方がよくわからない。
- After Effectsに専用のプラグインはあるらしいが結構な値がした。
- ひとまずこれを参考にするのが良さそうだった。 github.com
- ただ問題はStreet View Static APIは取得できる画像のサイズが最大で640×640…どこに需要があるんだよ、そのサイズ。

- ということでふりだし。またなにか考える。
今週のラジオ
エピソードを更新しました。 #350can #podcast
— A.M.SanGoCan (@am350can) 2020年4月4日
32缶目: サブカルクソメガネの青年期を暴け!はせがわりゅうや20代すごろく
オーバー80分のSP回です。本人にお願いすればファイルもらえます。
spotify: https://t.co/18405hCr89
apple: https://t.co/600ItMvTao
site: https://t.co/tah4gxixKT pic.twitter.com/uN9vQPzP2L
- 今週の #350can は相方のはせがわりゅうや の30歳お誕生日企画で本人自作のリアル人生すごろくをプレイ。
- 収録が100分を超えて、二人で「さすがに声がもう出ない…」みたいなレベルになった。
- 編集もバカ大変だった。最近、イレギュラーな回が増えているからそろそろ通常回が恋しい。