2月から個人的に始めた#週刊p5js が今作で20回目ということで、今週は平日に毎朝作品を投稿しました。すごいねー、よくやったねー。そもそもこの企画、途中、普通にさぼってる週とかあって全然”週刊”ではなかったけどねー。(まあ、昨今の雑誌だって、そんなものよねー。)
「今週は毎日投稿しました」と書いたんですが、実際のところ、このあと紹介するアルゴリズムを使用してジェネった作品を載せていただけです。
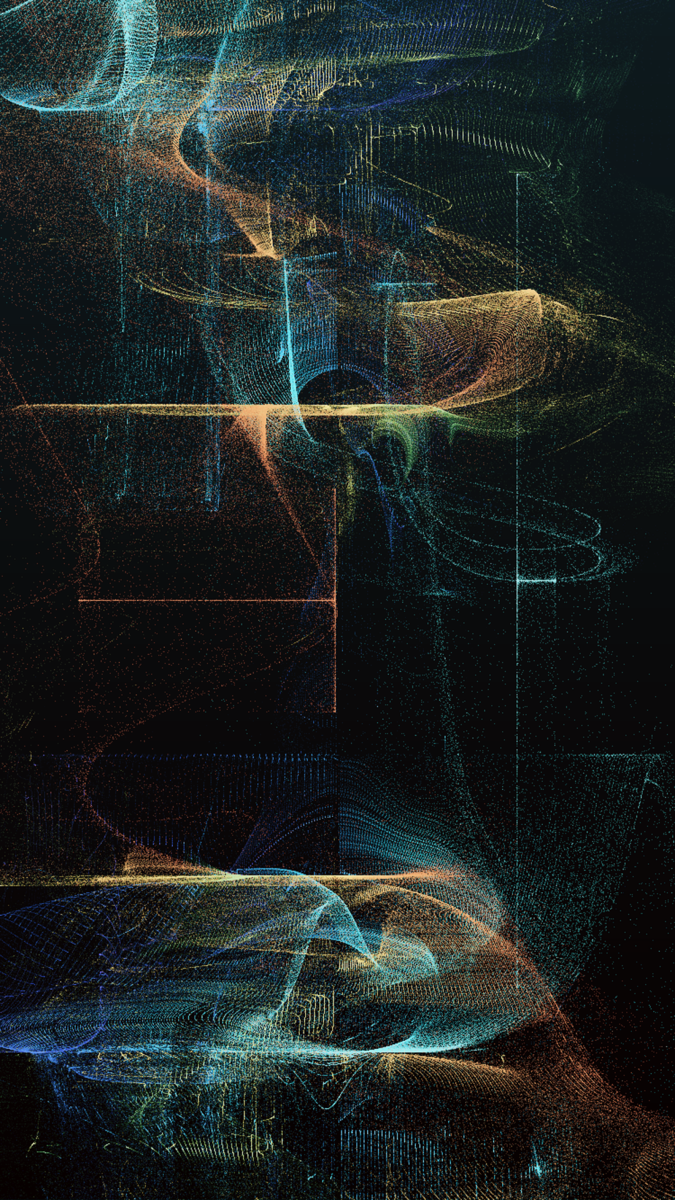
ということで、最初は僕の一番のお気に入りから。


(はてなブログに掲載できる画像が10MBまでだったので涙の圧縮…😢)
基本的に作品はループ処理で複数枚生成→ストックさせておいて、後で見て「おお、これいいじゃん」ってものを世に出しています。上の2枚はフォルダを開いた瞬間に「これだよ、これ!!!」と興奮して声が出てしまいました。
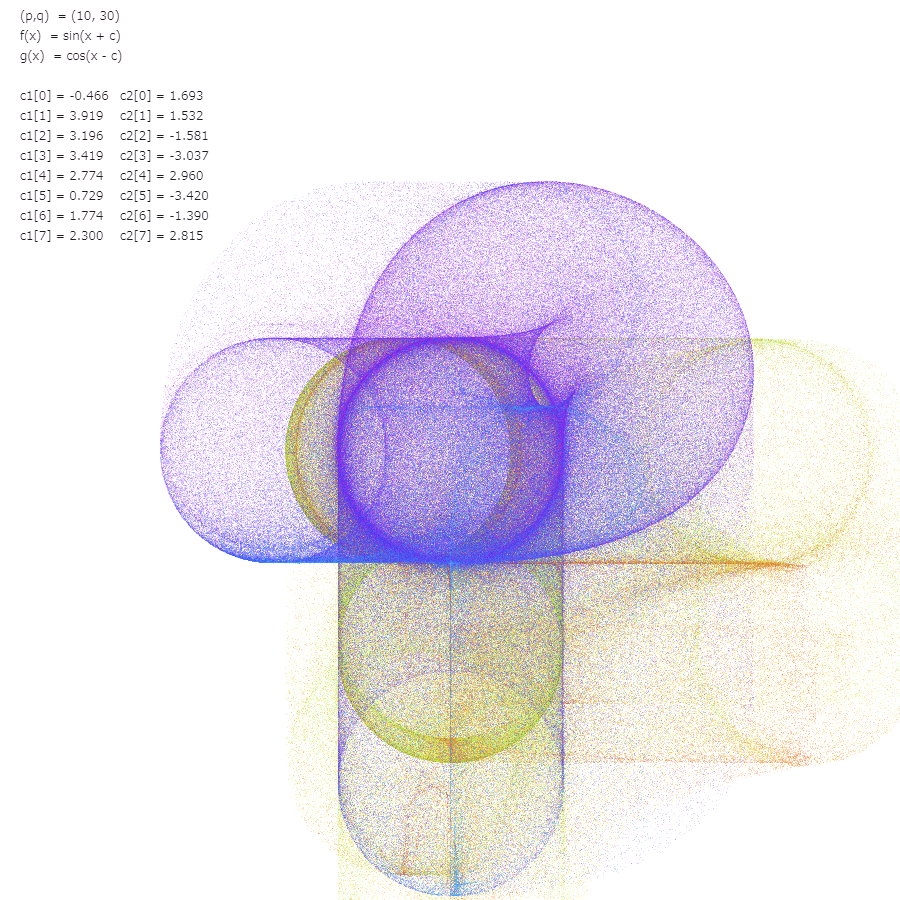
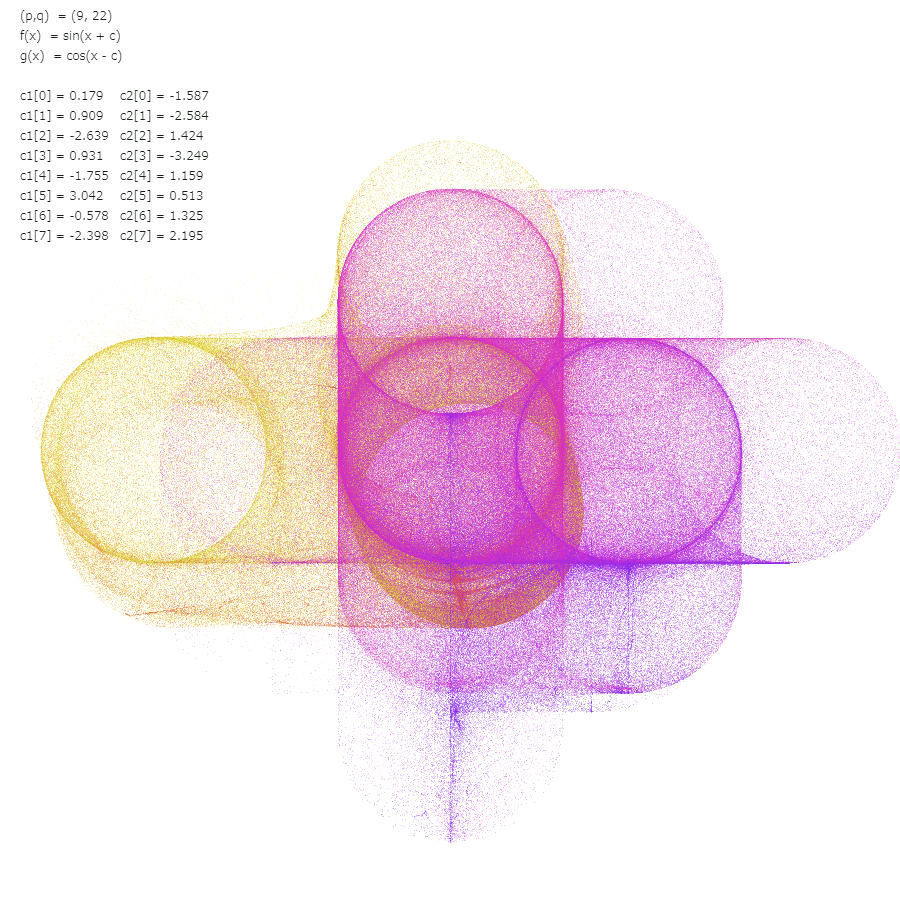
いわゆるカオスを扱ったジェネの作品の面白いところは、ほとんどコードを変えずにこんな作品も作れるところです。


全体的に〇が不思議な軌跡を描いているのが面白いですね。


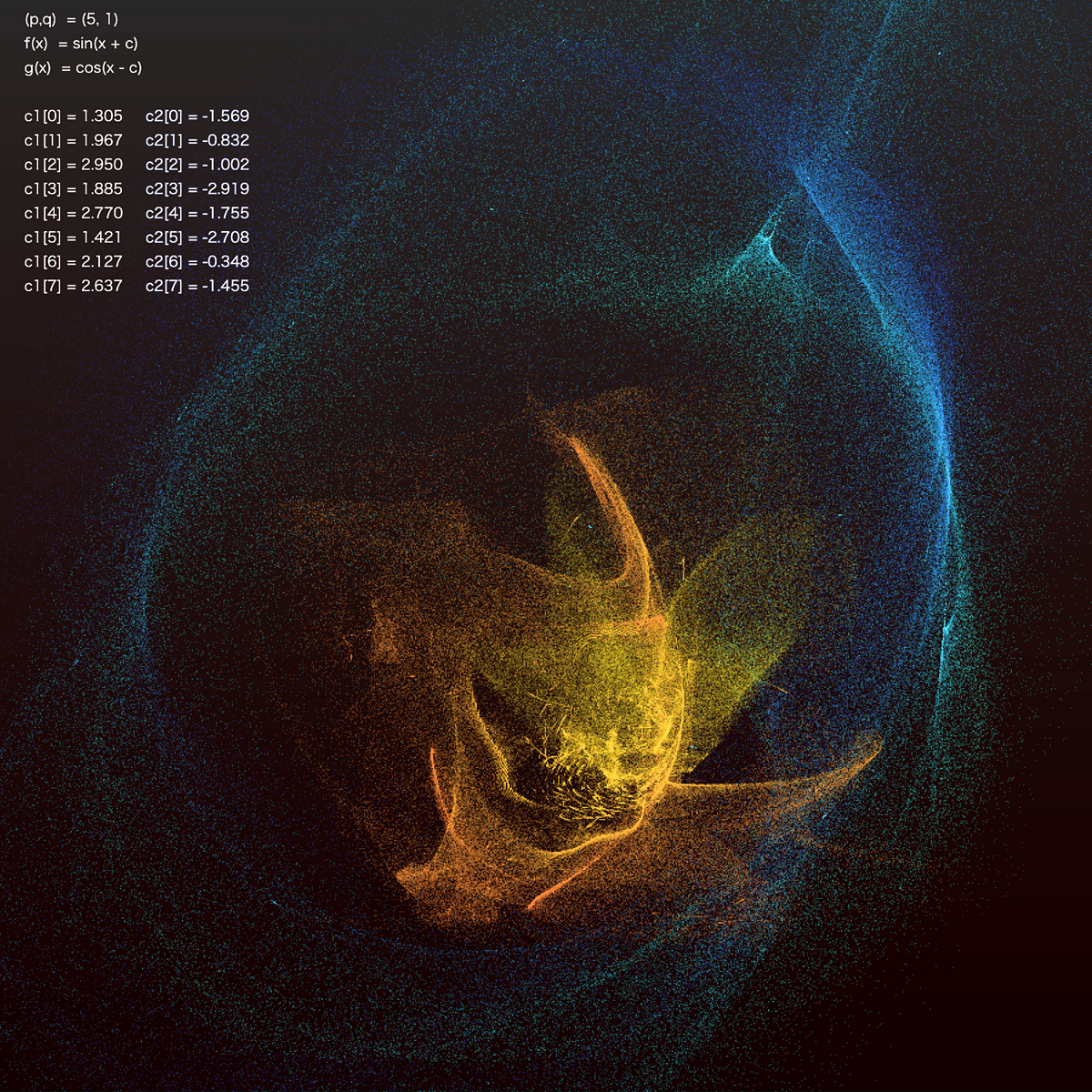
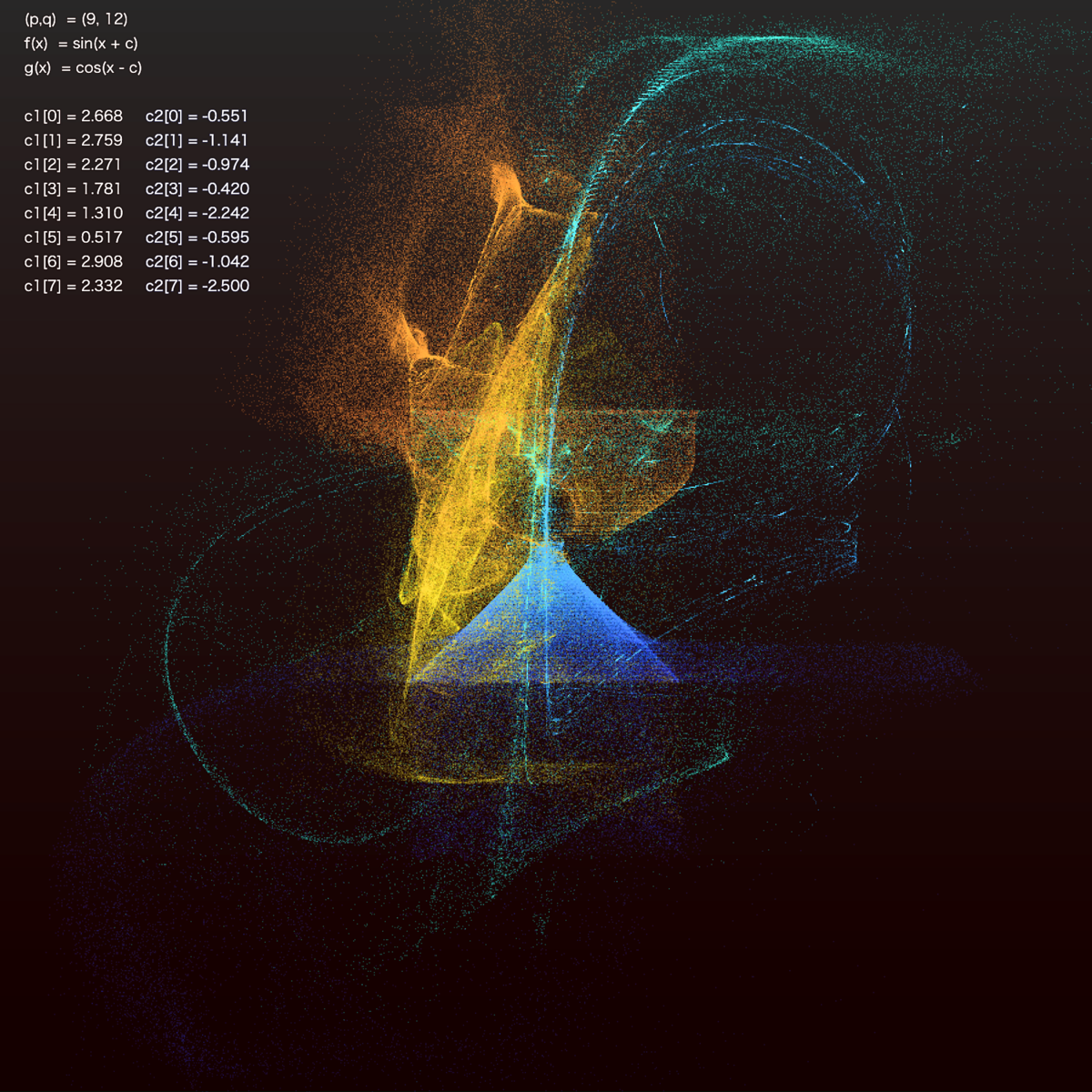
たぶん一番反響が大きかったのはこれでした。インスタグラムに投稿したらスペインの学生から「どうやって作ったのか教えてほしい」なんてDMまでいただきました。 「左上のパラメータはなんのパラメータなんだい?」なんていう至極まっとうな質問をされたりもしました。
ということで、どんなことを中でやってるのかって話なんですが、特別なことは特にしていません。
出発点は、いわゆるカオスアトラクタ?と呼ばれるものを自分で作ってみたくて走り出したのですが、なんだかその過程で発見したカオスな作品がどれもピンポイントで自分の性癖に刺さってしまった、という感じです。
やったことは、まあ、漸化式を立てたにすぎません。
そもそもカオス?アトラクタ?って何よ、って人は英語版のWikiとかこのpdfとか「カオス アトラクタ」とかで検索するといっぱい情報が出てきます。まあ僕も門外漢ですので、ここで話していることが数学的に正しいかどうか責任は持てません。
HoudiniですがHorikawaさんの動画もありました!(最後までしっかり見てないですが良さそうです。)
で、肝心の漸化式見せろよ、って?
ははーん、残念だったな、それがちゃんと残ってないんだわ(え
特にログをとらずにちまちまと同じ式をあーでもないこーでもないといじっていたせいで
上に作った作品たちがどの段階で生まれた作品なのかわかりません!!(どん

唯一、上で紹介した「海と噴火」(今名付けた)作品のときのはTeXでメモっていたのがあるので載せておきます。
書いてないですけど、これを
f(x) = sin(x+c) g(x) = cos(x-c)
としてプロットしています。
ついでに、ここまで読んでくれた奇特な読者に最高のサイトを教えてあげましょう。
有名なフラクタル、カオス、自己相似性に関するアルゴリズムの紹介がされているサイトです。
細かく式まで載っているものもあれば作品紹介だけのものもありますが、見ているだけでも十分楽しいサイトです。
僕はここでみたClifford Attractorsの記事やThorn Fractalの記事にめちゃめちゃ衝撃を受けました。
#週刊p5js
— ayato (@dn0t_) 2020年3月20日
#creativecoding #generativeart #processing #p5js #digitalart pic.twitter.com/55ZjHZFoRy
てな感じです。
勝手に作品紹介のコーナー!(怒られたら消す。)
おなじみ De Jong アトラクタの極座標版。🪐#processing #generative #creativecoding pic.twitter.com/40VIDxdlxl
— deconbatch (@deconbatch) 2020年1月20日
「アトラクタ #processing」でTwitter検索したら、われらがデコさんの作品をTwitterで見つけました。
De Jong アトラクタというものらしいです。知らなかったので、あとで調べてみよう。
Variety of rotation... pic.twitter.com/w3eLAF57T6
— Masaru Fujii (@ozachou_g) 2020年6月26日
この方はTwitterフォローしていないのですが、RTでよく回ってくるのでついいいね!をしてしまいます。
調べてみるとこの方も漸化式をご自身でたてられて作品を製作しているようです。
どの作品も最高にクールですね。
Computational Drawing IXhttps://t.co/DX7k0ssRFc
— Masaru Fujii (@ozachou_g) 2020年5月12日
***
All the images shown here are (so far) generated from a simple recurrence formula. See below for more information.https://t.co/J8aGC7kdcnhttps://t.co/MlI4TUZvQy (Japanese)https://t.co/6xj3wZVAwn (gallery) pic.twitter.com/bcsY2XpVkv
それをベースにFALさんが30行でアトラクタを実装する様子をまとめた動画が最近バズっていました。
30行足らずのソースコードから †アート† が生まれるさまをご覧に入れましょう!
— FAL @STG制作&プログラミングお絵かき (@falworks_ja) 2019年6月17日
言語: JavaScript + p5.js
数式: https://t.co/mD6rWZecEl
エディタ: TEXTREME pic.twitter.com/6ZTxRzSxhX
TEXTREMEはずるい。
今週の雑談
沈金を聞き始めたのがちょうど前任の永島聖羅から中田花奈にアシが変わったタイミングで、初期のアルピーとのフリートークの噛み合わなさとか下ネタ振られたときの変な空気とかを経ての、今の3人の空気感が好きなのでショックだけど卒業後どうするにせよ応援したい。 #沈黙の金曜日 pic.twitter.com/eWev7tczWJ
— ayato (@dn0t_) 2020年7月10日
とは言いつつ、すでに去年頭くらいから別仕事の関係で収録を休みがちでファンの間では「中田の次アシスタントどうするんだよ」って話のほうが盛り上がっていました。
CAPSULE のサブスク解禁されたね!
好き🕶 #CAPSULE pic.twitter.com/Sd5qemp66v
— ayato (@dn0t_) 2020年7月9日
- この動画いったい今まで何回見たことか……
油彩 #b3d pic.twitter.com/2qd3xSxey8
— ayato (@dn0t_) 2020年7月9日
- ゆるく転職活動をしています。コロナ禍でいろいろどうなんだって時期ですが、いくつか楽しそうな会社さんに声をかけてもらったり、こっちから声をかけたり、ってことをしています。まあまずは業界勉強ですな。
今週のラジオ
後半パートで話した話、いつかどこかで文に書くなりしておかないとなあと思っていた話なので、結構自分にとって大事なエピソードになりました。
でもやっぱり、コンビニでサンドイッチ買ったら大人だよね!?!?!?
