pal = ["#FB706A", "#586E7B", "FBEAE2", "#A79981", "#FFCFDF", "#6B5056", "#FCECDD", "#4F6168", "#FD7263", "#815556"];
var num = 100;
var side;
var unit;
var w;
var margin;
function setup() {
createCanvas(800, 800);
ellipseMode(CENTER);
noLoop();
smooth();
}
function draw() {
pal = shuffle(pal);
let bg = pal.pop();
background(bg);
grain(2000);
noiseWave(4);
noStroke();
let cx = width / 2;
let cy;
let top = [];
let bottom = [];
let h, startX;
let tmp1, tmp2;
let colorsTop = shuffle(pal);
push();
cy = height * 1 / 5;
tmp1 = cy;
translate(cx, cy);
side = cx * 2 / 5;
unit = side * 2 / num;
margin = unit * 1 / 3;
w = unit - margin;
h = 100;
let r = 0;
for (let i = 0; i < num; i++) {
startX = -side + i * unit;
let v = map(noise(r), 0, 1, -150, 150);
r += 0.2;
push();
translate(startX, v);
fill(colorsTop[i % colorsTop.length]);
rect(-w / 2, 0, w, h-v);
pop();
top[i] = [cx + startX, cy + h, w / 2];
}
pop();
let colorsBottom = shuffle(pal);
push();
cy = height * 3 / 4;
tmp2 = cy;
translate(cx, cy);
side = cx * 4;
unit = side * 2 / num;
margin = unit * 1 / 3;
w = unit - margin;
h = 300;
for (let i = 0; i < num; i++) {
startX = -side + i * unit;
push();
translate(startX, 0);
fill(colorsBottom[i % colorsBottom.length]);
rect(-w / 2, 0, w, h);
pop();
bottom[i] = [cx + startX, cy, w / 2];
}
pop();
push();
noStroke();
for (let i = 0; i < num; i++) {
let topP = top[i];
let bottomP = bottom[i];
let gradient = drawingContext.createLinearGradient(0, tmp1, 0, tmp2);
let topRGB = cc2rgb(colorsTop[i % colorsTop.length]);
gradient.addColorStop(0, color(topRGB[0],topRGB[1],topRGB[2]));
let bottomRGB = cc2rgb(colorsBottom[i % colorsBottom.length]);
gradient.addColorStop(1, color(bottomRGB[0],bottomRGB[1],bottomRGB[2]));
drawingContext.fillStyle = gradient;
if(random() < 0.4) {
let anchorP = [random(0, width), random(topP[1],bottomP[1])];
beginShape();
vertex(topP[0] - topP[2], topP[1]);
vertex(topP[0] + topP[2], topP[1]);
quadraticVertex(anchorP[0], anchorP[1], bottomP[0] + bottomP[2], bottomP[1]);
vertex(bottomP[0] - bottomP[2], bottomP[1]);
quadraticVertex(anchorP[0], anchorP[1], topP[0] - topP[2], topP[1]);
endShape(CLOSE);
} else {
beginShape();
vertex(topP[0] - topP[2], topP[1]);
vertex(topP[0] + topP[2], topP[1]);
vertex(bottomP[0] + bottomP[2], bottomP[1]);
vertex(bottomP[0] - bottomP[2], bottomP[1]);
endShape();
}
}
pop();
}
function grain(_n) {
for (let i = 0; i < _n; i++) {
let c = color(random(200, 250), 80);
let x = random(1) * width;
let y = random(1) * height;
let w = random(1);
let h = random(5, 50);
noStroke();
fill(c);
ellipse(x, y, w, h);
}
}
function noiseWave(_n) {
let xoff = 0;
stroke(210, 100);
for (let i = 0; i < _n; i++) {
for (let j = 0; j <= width; j += 4) {
let n = map(noise(xoff), 0, 1, 50, 150);
point(j, n + i * 50);
xoff += 0.05;
}
}
}
function cc2rgb(colorcode) {
if(colorcode.split('')[0] === '#') {
colorcode = colorcode.substring(1);
}
if(colorcode.length !== 6) {
return false;
}
var r = parseInt(colorcode.substring(0, 2), 16);
var g = parseInt(colorcode.substring(2, 4), 16);
var b = parseInt(colorcode.substring(4, 6), 16);
return [r, g, b];
}

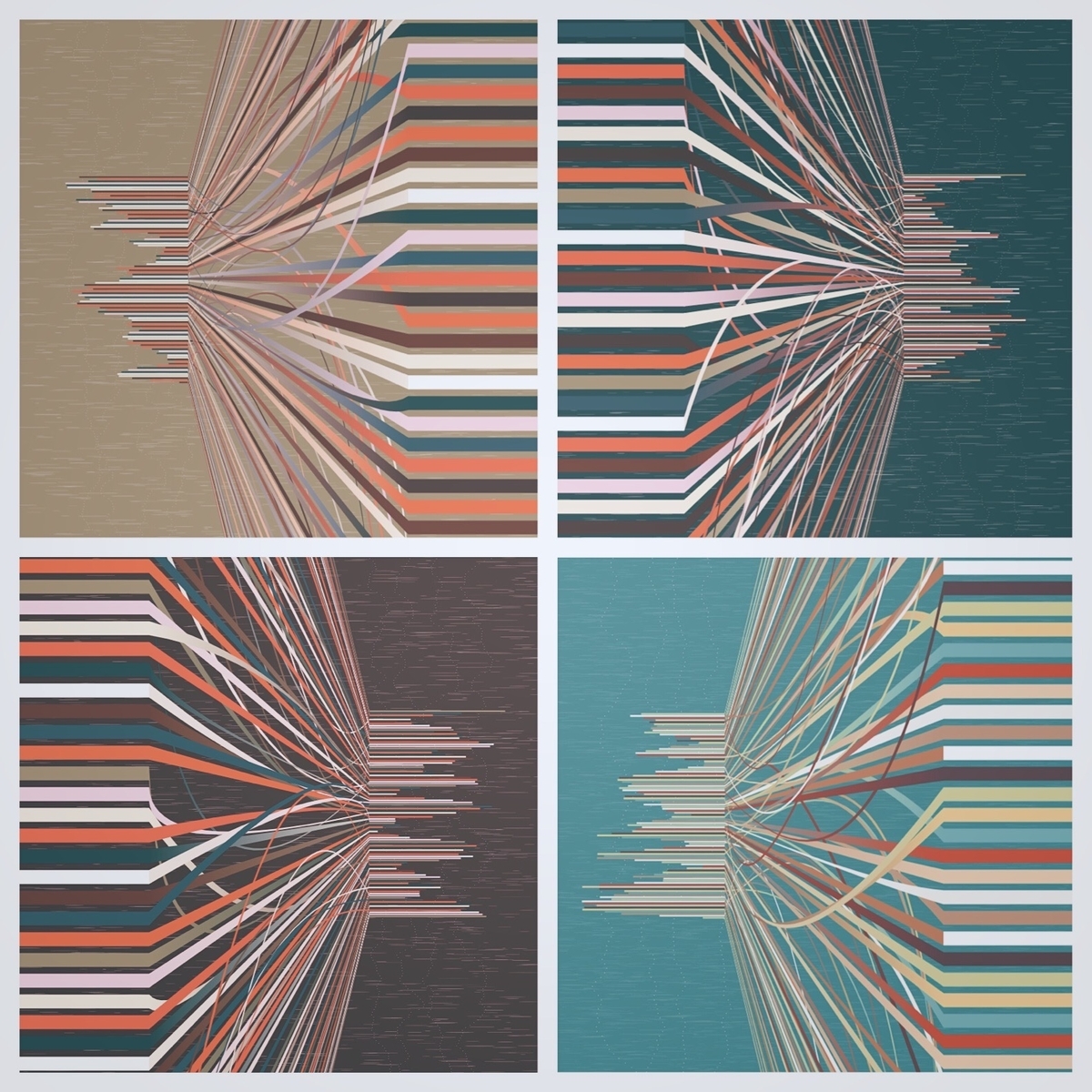
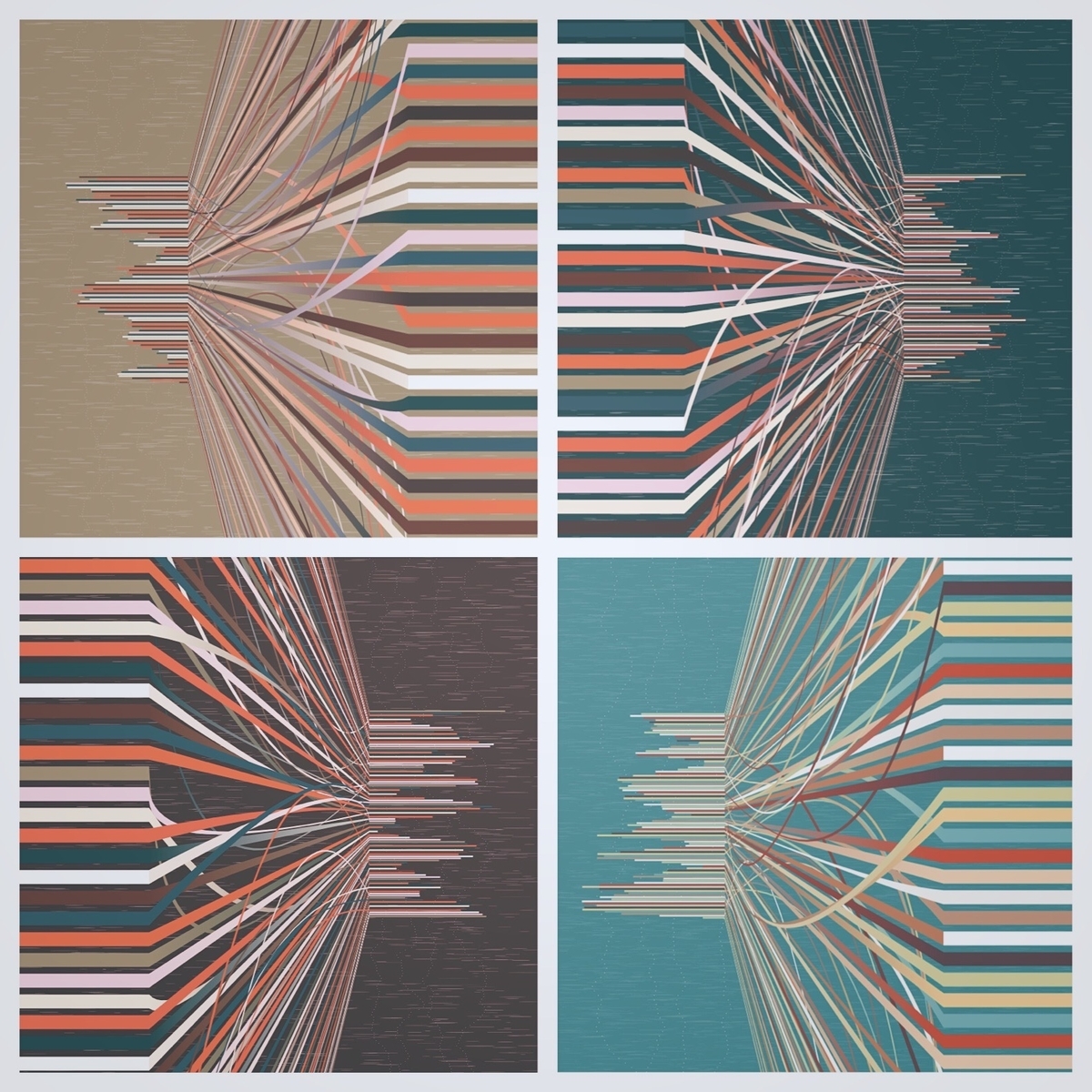
今週の作品メモ
www.pinterest.jp
- なんかのデータのビジュアライゼーションっぽいこの1枚の画像からインスピレーション ₍₍ (ง ˙ω˙)ว ⁾⁾
- この顔文字好き ₍₍ (ง ˙ω˙)ว ⁾⁾
- noiseとrandomを間違えてしばし作りたい絵ができずに放棄
- 配色はぐにゃさん(@gnya_a) さんの過去の作品から
www.youtube.com
今週の雑談
- コロナ自粛期間の影響で、オンラインでのライブ配信や過去ライブ映像の放送イベントが増えている。
- サカナの一郎さんがインスタライブで「過去のライブ映像をネット配信すると、その後メディアから映像を買い叩かれる」(「無料で配信してましたよね?」というような。)という話を聞いてなるほど、こんな状況でもそうやってリスナーのために身を削ってエンターテイメントを発信してくれる様々なアーティストに感謝するなど。
- 今週は主にUnity Shader Programming vol.1 vol.2 を読んでいた。あとは最新号のvol.3を読んで、それが終わったらPhong Shadingあたりを自分で一から書いてみたいという目標ができた。頑張る。
taiga.hatenadiary.com
taiga.hatenadiary.com
- PDFを手軽に出先でも見たい、という理由だけでHUAWEI MediaPad M5 liteを衝動買いした。ポイントとか使って2万円で。
 MediaPad
MediaPad
- Androidタブレットは数年ぶりなので、進化に驚いてる。RAMが3GBあるし、やたらオーディオいいなぁと思ったらHarman Kardonのものを積んでいるらしい。
- 大事にしよ。
今週のラジオ
- 秋田のお米の名前をかんがえたりした回です。
- 最近リスナー増えないなぁ。悩み。